

- #Texturepacker export to json update#
- #Texturepacker export to json software#
- #Texturepacker export to json series#

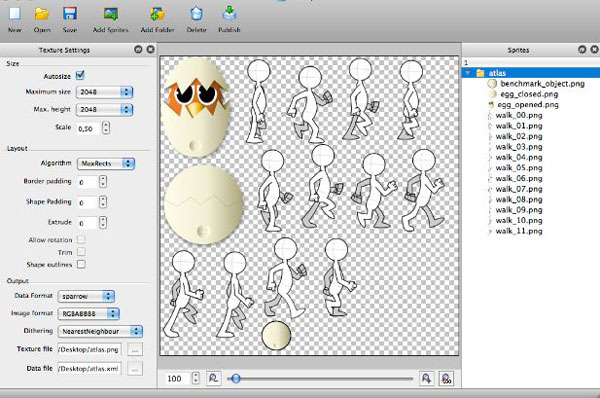
Given a folder with several images, like so: Multi-image atlas when the sprites don't fit.Please see each source file for its respective copyright and license. It is designed using libraries with permissible licenses, so you are able to use it freely in your commercial and non-commercial projects. It was designed for Celeste, but could be very helpful for other games.
#Texturepacker export to json update#
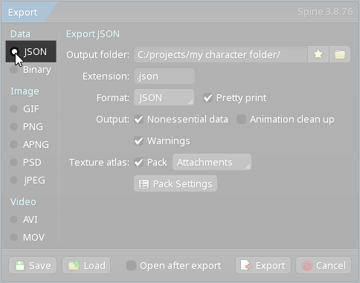
Sprite(image, cols, rows, count, offsetX, offsetY, spacingX, spacingY, width, height, animations, json, id, globalControl, spriteSheet, label, frame, style, group, inherit) SpriteĪ Sprite plays an animation of a spritesheet In order to get a basic idea of how TexturePacker works, we’re going to convert all of the image assets for one of Felgo’s Sample Games into a sprite sheet and then update our code to reflect these changes.This is a command line tool that will pack a bunch of images into a single, larger image. To keep things simple we’re going to work with the Simple Ninja Game Demo. Which is a set of images layed out in one file. This animates the Sprite over a given time You play the Sprite with the run() method. With various features like playing a labelled animation, TexturePacker - Create Sprite Sheets for your game. Haha, yea I used to use your tutorial, the problem was mostly with exporting movieclips.

ball4.png is the same as ball6.png ball3.png is the same as ball7.png ball2.png is the same as ball8.png ball1.png is the same as ball9.png These images are called aliases in TexturePacker. Playing animation series, wait, loop, rewind and call functions. To save memory and CPU, TexturePacker automatically makes a note of the duplicate images and only adds one from each set of duplicate images to the sprite. This actually runs a ZIM animation and animates the frames. The json can come from TexturePacker for instance exported for EaselJS/CreateJSĬreateJS Easel Sprite and SpriteSheet docs: NOTE A ZIM Sprite handles both an evenly tiled spritesheet - use cols and rowsĪnd an un-evenly tiled spritesheet - use the json parameter. You can optionally pass in an existing createjs.SpriteSheet as a parameter. png TexturePacker would define an animation walk in the data file. When you do so, all other parameters are ignored. NOTE You can use CreateJS gotoAndPlay(), play(), etc.īut we found the framerate could not be kept To disable this feature you can uncheck Auto-detect animations. With other animations or Ticker events running. A graphics editor (like Photoshop) could be used to see We can enter a total parameter if it does not end evenly in the grid It has 8 columns and 6 rows that we can visually count boom.png is a sprite sheet found online NOTE as of ZIM 5.5.0 the zim namespace is no longer required (unless zns is set to true before running zim) So we recommend using the ZIM Sprite run() method.
#Texturepacker export to json series#
Then this will be the last of the series to run Note: if any of the series has a loop and loops forever (a loopCount of 0 or no loopCount) Then the sprite will play the series with the times given and ignore the master time In this case, we do not need to do any of this - just enter the cols and rowsĪnimations:] if there is an offset or spacing, etc.
#Texturepacker export to json software#
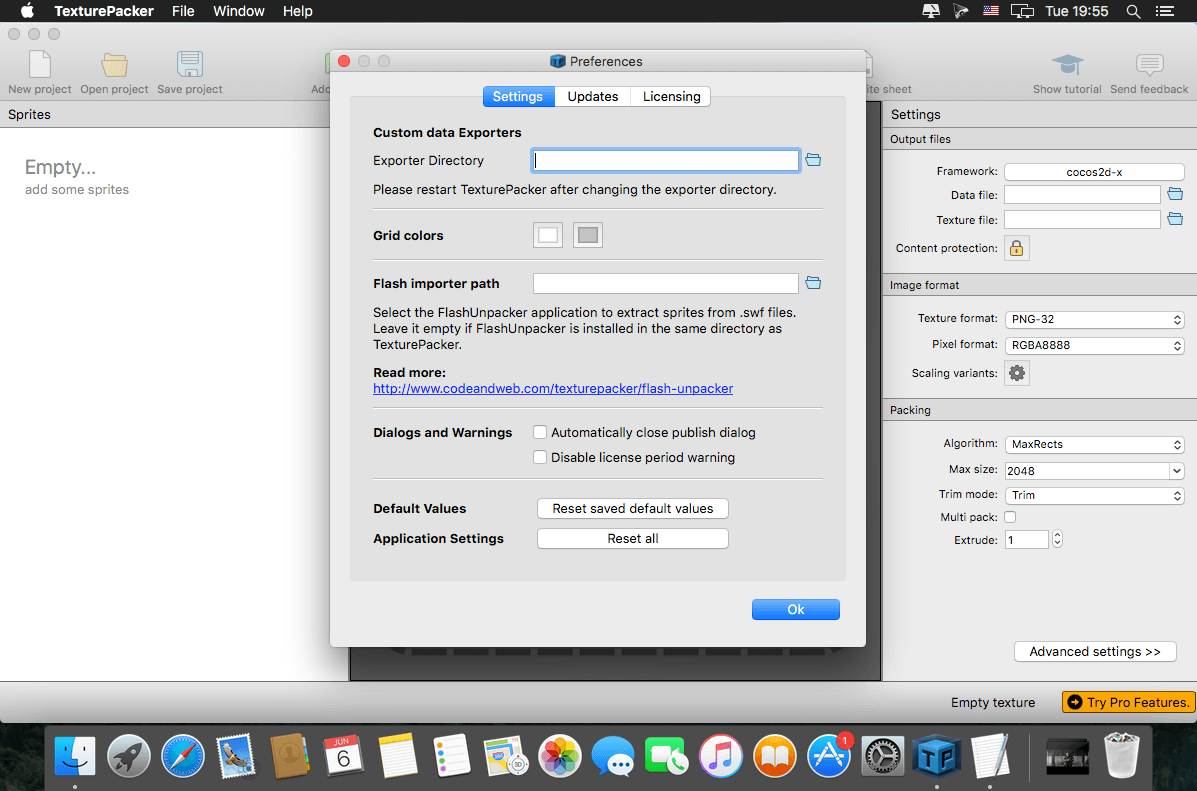
Rewind is not available on the outside series but is available on an inside seriesĬall - (default null) the function to call when the animation is done TexturePacker is a software to package several assets into a single sprite sheet.

Params - (default target) a single parameter for the call function (eg.Įxport PNG, PVR, PVR.CCZ, PVR.GZ, JPG, KTX Command line support.


 0 kommentar(er)
0 kommentar(er)
